Hi! I'm Tim and I build things.
Developer, open-source enthusiast,
 Dutch,
living in
Dutch,
living in
 Norway.
Norway.
For the last decade I have mostly worked on web solutions ranging from small websites to full-scale experience centers, usually including a good dose of domain modelling, architecture, API design and actual frontend / backend development. This space lists notable projects I have worked on over the years.
In my free time I love playing video games, cooking, running and tinkering with the more obscure areas of our field — such as WebGL and reverse engineering — and occasionally apply these discoveries in coding challenges like Advent of Code.

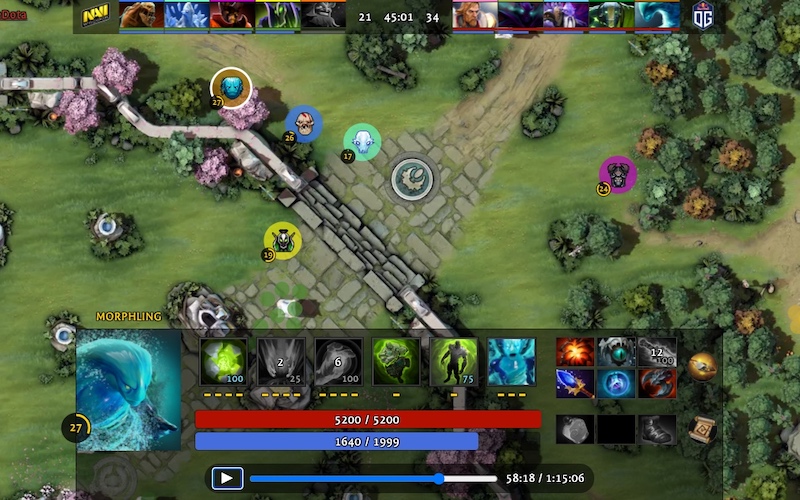
ReDota Replay viewer for Dota 2 since 2020
Dota 2 is a multiplayer video game in which two teams of five players battle to destroy each other's base.
The official game client has support for capturing matches in so-called replay files, containing unit positions, player actions, camera movements, chat messages, professional commentary and more.
ReDota is an open-source experiment to revisit past Dota 2 matches in a web browser, visualizing the game as an interactive map with units moving around as the game progresses. These aforementioned replay files are parsed client-side without any server involvement.

Stortinget Demo Experience center 2018 – 2019
Through this interactive game, the Norwegian parliament aims to educate visitors on democratic principles such as elections, government formation, debating and legislation.
The game takes place in a physical center located in downtown Oslo and fuses together interactive content, group exercises, videos and audio into a holistic two-hour-long experience.
While employed as a developer at Hyper and tech lead on this project, my main responsibilities included architecture, game mechanics and frontend / backend development.

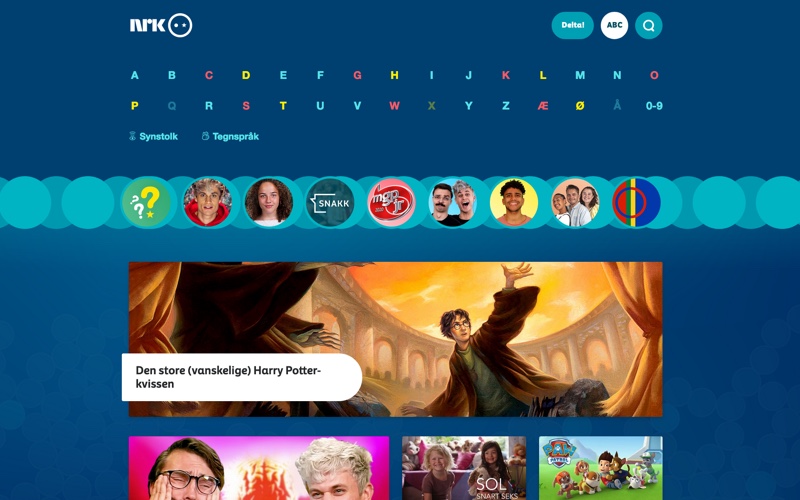
NRK Super Website Web portal 2019 — 2020
NRK is the Norwegian government-owned public broadcaster and one of the largest media organizations in Norway. Its content is available on a wide variety of platforms ranging from web browsers to smartphones and TV apps.
While employed as a senior engineer at NRK Super — which focuses on products and safe content for children — I mainly helped revamp its website, implementing a new design as well as adding various smaller features to improve usability.

Wowser World of Warcraft in the browser since 2012
Ever wondered whether a triple-A game would run in the browser? So did I!
Wowser is a proof-of-concept of getting World of Warcraft to run in a web browser, attempting to tackle a wide variety of challenges: data retrieval, socket connections, cryptography, 3d graphics and binary data handling.
Over the years this open-source project has seen a variety of rewrites and is currently focused on loading the XML/Lua user interface directly from the official game files.

Norges Bank Horisont Experience center 2015 – 2019
Through this interactive game, the Norwegian central bank aims to educate visitors on economic principles such as bartering, money, banks, interest rates and investments.
The game takes place in a physical center located in downtown Oslo and fuses together interactive content, group exercises, videos and audio into a holistic two-hour-long experience. Visitors are given a buddy phone for the duration of the visit.
While employed as a developer at Hyper and co-tech lead on this project, my main responsibilities included architecture, game mechanics and frontend / backend development.

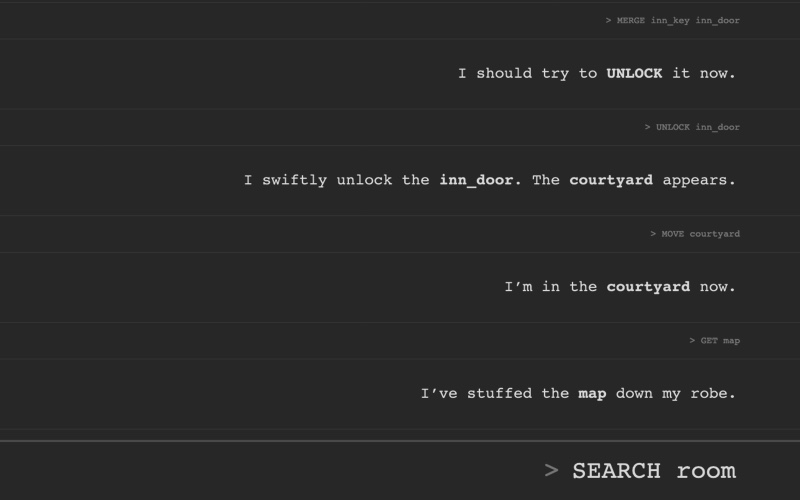
Grumbles the Wizard Text-adventure game 2014 (ported in 2021)
As an homage to text-adventure games of yore, two good friends of mine and myself set out to create one as a submission for Rails Rumble 2014, a weekend hackathon.
The game features Grumbles the Wizard on a quest to rescue a missing princess. Rather than using traditional verbs, such as close or give, you use HTTP verbs to interact with the game world.
To preserve the project and provide a playable version online, I ported the original project to JavaScript. Both the original and the port are available on GitHub as open-source projects.

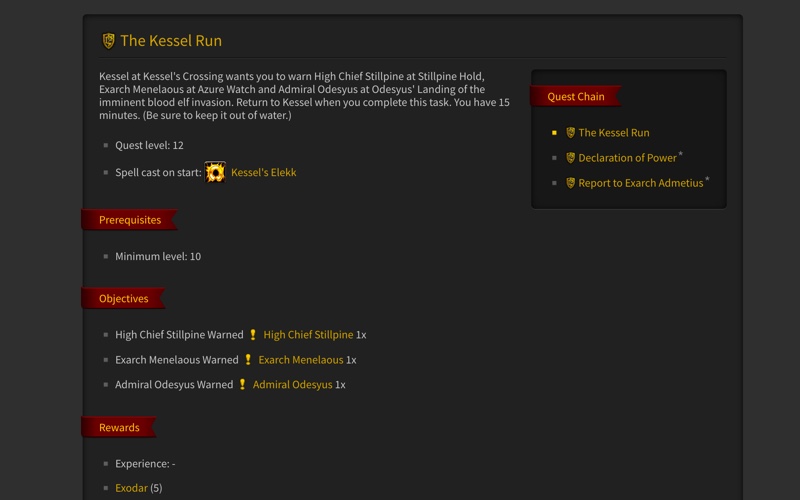
Spelunker Database explorer for World of Warcraft since 2018
World of Warcraft is a sizeable game, filled to the brim with definitions for quests, items, areas, classes, factions, non-playable characters and much more.
Open-source project Spelunker is a World of Warcraft database explorer which exposes an API to access this information. Its web client may be used to easily browse the dataset, visualize where entities may be located in the game world and clarify relations to others.

REMA 1000 Forenkling Training & operational apps 2013 – 2017
Norwegian grocer REMA 1000 set out to simplify tasks for its employees. This resulted in multiple projects, notably: a training portal, an employee management tool and a clocking tool.
While employed as a developer at Hyper and tech lead for the training portal project, my main responsibilities included architecture, third-party integrations and frontend / backend development. On the other projects I filled advisory, development and maintenance roles.
The training portal went on to become one of the core foundations for Motimate, a growing platform for internal communication and corporate training.